Deploy dự án Angular và Laravel
Deploy dự án Angular và Laravel hướng dẫn bạn đưa dự án lên internet khi bạn đã dự án với Angular và có dự án với Laravel
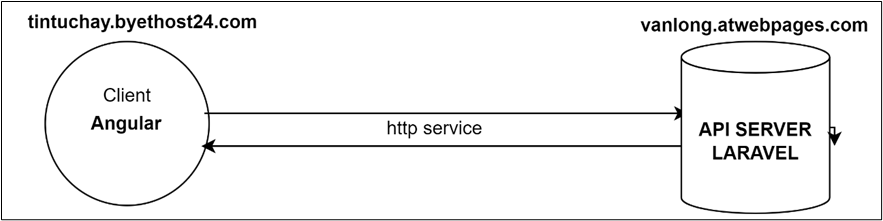
Bạn đang có website được thực hiện bởi 2 phần: phần Front End làm với Angular và Backend làm với Laravel. Thực hiện theo bài này để đưa frontend Angular lên hosting và đưa backend Laravel lên 1 host khác . Cấu hình để chúng hoạt động với nhau.

Deploy website backend Laravel
a. Clear các trạng thái đã chạy trong local
Trong folder project Laravel, chạy các lệnh sau để tạo key mới cho project, clear cache, view và các cấu hình local
php artisan key:generate
php artisan cache:clear
php artisan route:clear
php artisan config:clear
php artisan view:clear
b. Đăng ký hosting và tên miền
Bạn cần có hosting và tên miền, để đưa website lên mạng. Có thể mua hoặc đăng ký miễn phí. Để thực hiện bài này, gợi ý bạn đăng ký free hosting ở awardspace để lưu phần backend với laravel và đăng ký hosting ở byethost để đưa phần front end thực hiện với Angular.
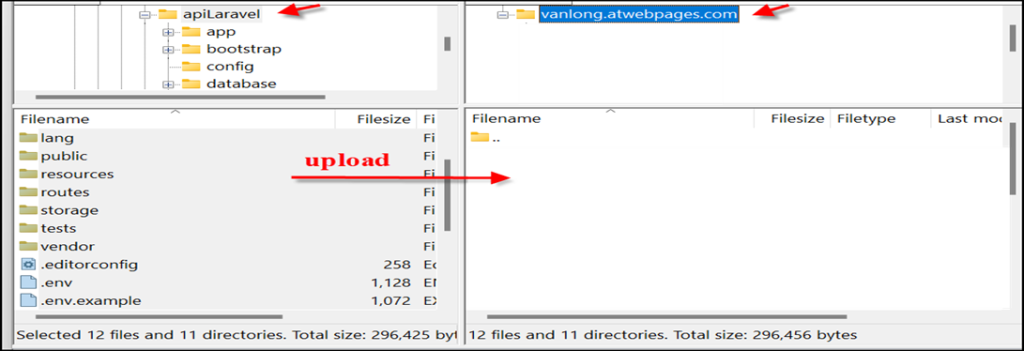
c. Upload các file trong project Laravel lên hosting
Dùng File Zilla Client hoặc tool FTP tuỳ ý để đưa các file bên trong project laravel lên folder gốc của hosting.

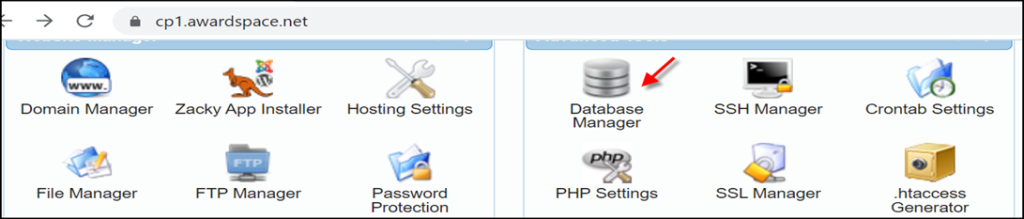
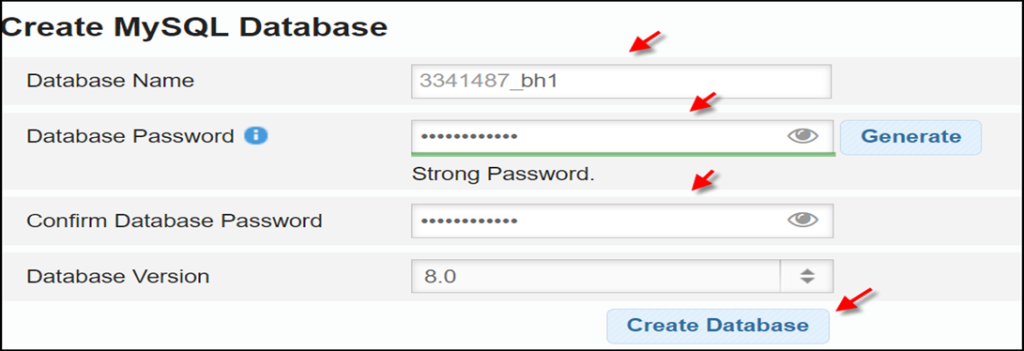
c. Tạo database và import file .sql

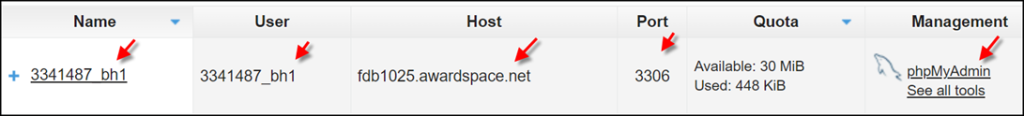
Đặt tên database , password db

Ghi nhận các thông số database để chút nữa cấu hình trong Laravel. Xong vào phpMyadmin để import
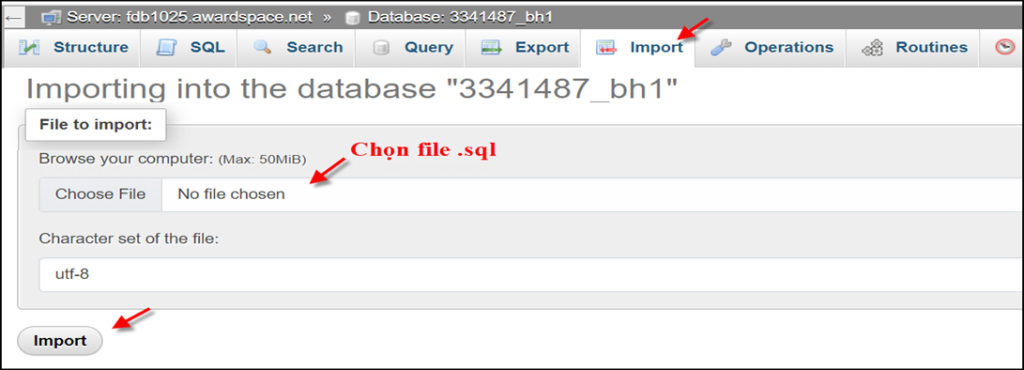
Nhắp Import, chọn file .sql và nhắp Import

d. Cấu hình kết nối database
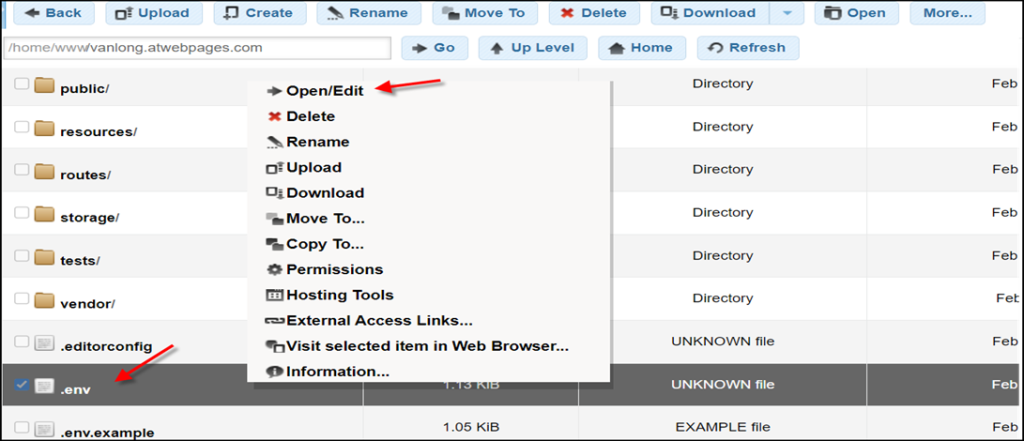
Chọn file .env , vào Edit để khai báo các thông số database

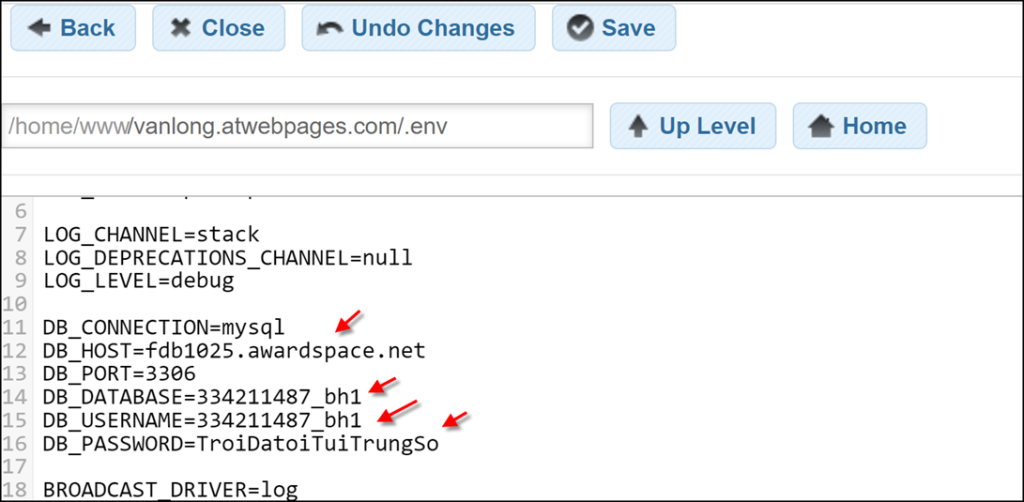
Khai báo địa chỉ mysql host, db_tên database, username kết nối db, mật khẩu kết nối db

Nhập các địa chỉ api đã tạo để kiểm tra xem có hoạt động đúng không

Deploy website frontend với Angular
a. Tạo environment
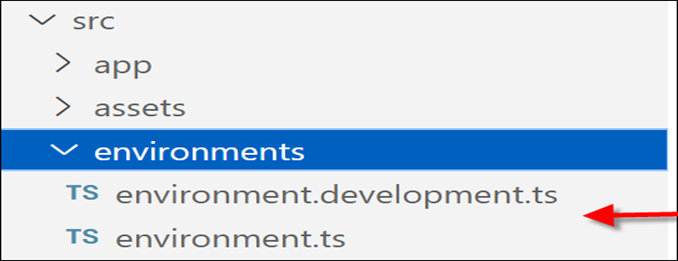
Trong folder project chạy lệnh: ng g environments . Chạy xong thì trong project src sẽ có 2 file mới

b. Khai báo cấu hình khác nhau theo môi trường development , production
Mở file environment.development.ts và khai báo thông số địa chỉ api server ở local
export const environment = {
production: false,
apiUrl: 'http://localhost:3000' // api server trong mode dev ở local
};
Mở file environment.ts và khai báo thông số địa chỉ api server khi đã chạy production (đã đưa lên internet)
export const environment = {
production: true,
apiUrl: 'http://vanlong.atwebpages.com/public/api' //api server trong production
};
c. Chỉ định file cấu hình khi build theo từng môi trường
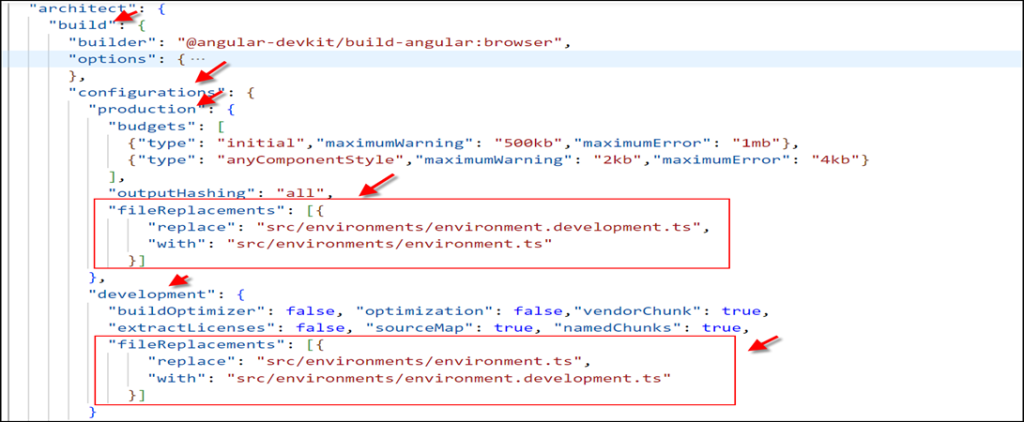
Mở file angular.json trong folder project , tìm đến mục build rồi vào mục con configurations sẽ thấy 2 mục con nữa là production và development. Và rồi khai báo trong production và development như sau:

"fileReplacements": [{
"replace": "src/environments/environment.development.ts",
"with": "src/environments/environment.ts"
}]
"fileReplacements": [{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.development.ts"
}]
d. Cấu hình Angular cho phép kết nối đến api server khác domain
– Tạo file src/ proxy.conf.json và code
{
"/api": {
"target": "http://vanlong.atwebpages.com/",
"secure": false
}
}
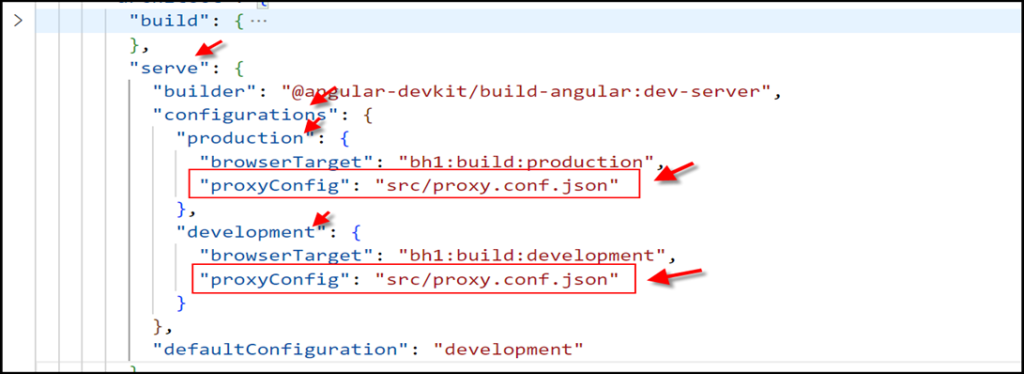
– Mở file angular.json trong folder project , tìm đến mục serve rồi vào mục con configurations sẽ thấy 2 mục con nữa là production và development. Và rồi khai báo trong production và development như sau:

proxyConfig": "src/proxy.conf.json"
e. Build project để chạy production
Trong folder project , chạy lệnh ng build –configuration=production
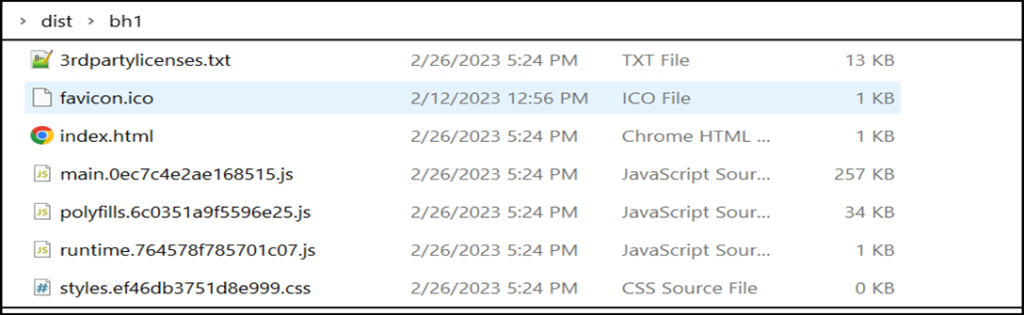
Sau khi chạy xong, trong folder project sẽ có folder dist

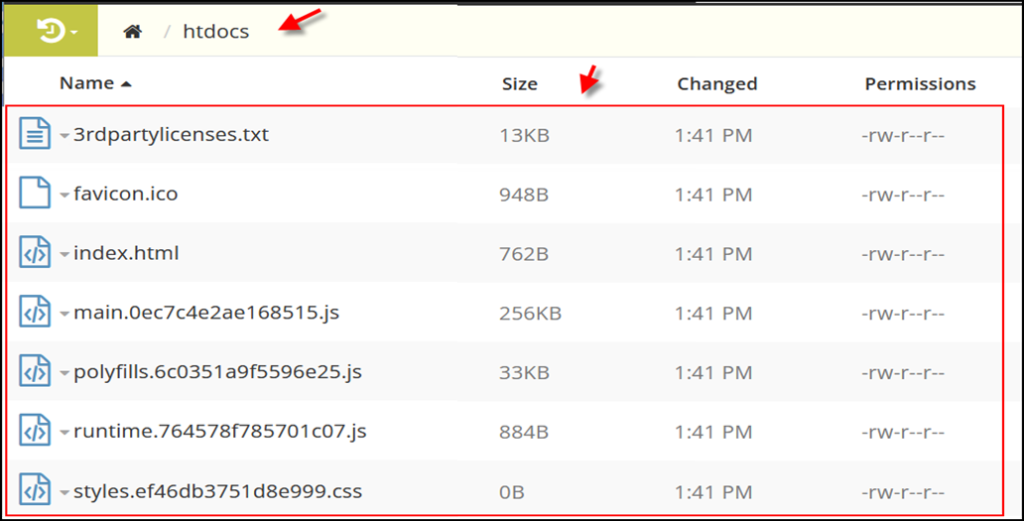
Bạn upload các file trong dist lên hosting

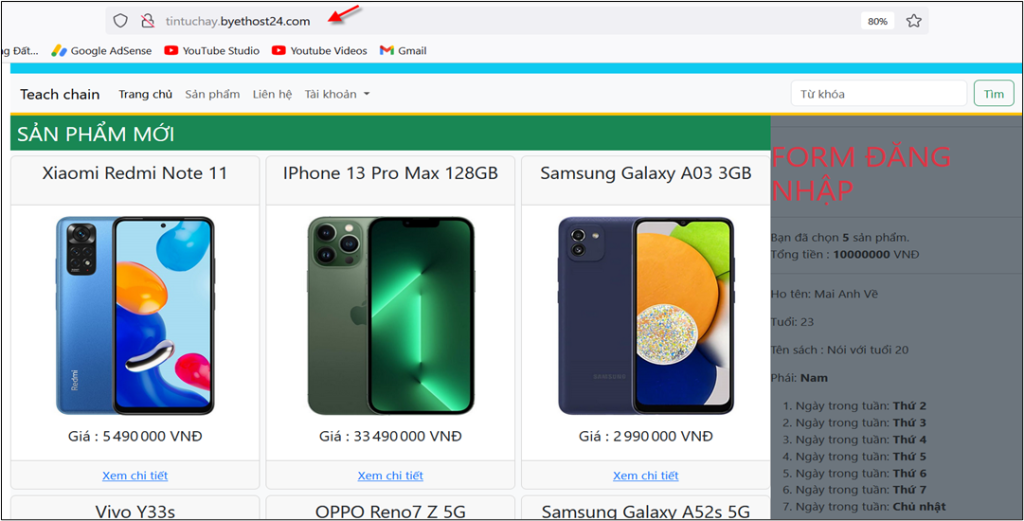
Xem thử sẽ thấy trang web với dữ liệu hiện ra

Đến đây thì việc deploy dự án Angular và Laravel đã hoàn tất, chúng đã hoạt động cùng nhau trên mạng. Vẫn còn vài vấn đề cần giải quyết, bài sau nhé.
